A List of Some Exceptionally Reliable Code Editors for Designers and Developers
For any webmaster, a trust worthy code editor can be a boom when it comes to developing beautiful websites or applications. No matter whether you are creating a website from scratch, editing CSS file or playing around with some complicated code- a reliable code editor can do the trick for you. A resourceful and feature-rich code editor can also help in recognizing the errors you make while writing code.

In this article, you’ll find a list of some truly helpful code editors that will help you maintain the speed and control of your work. Let us know about them in detail.
1. Codeita

Codeita is a cloud-based software, which is aimed at both designers as well as developers. The editor is useful for creating prototyping websites and web apps. Codeita is a best way of working in social environment, and is extremely helpful in creating, editing, and deployment of web based projects. Codeita is also helpful in managing web browser based database, code and files directly from the dashboard.
2. Ace

Ace is a powerful code editor that is based on JavaScript. Ace provides you a perfect way to embed into any web page and JavaScript applications.
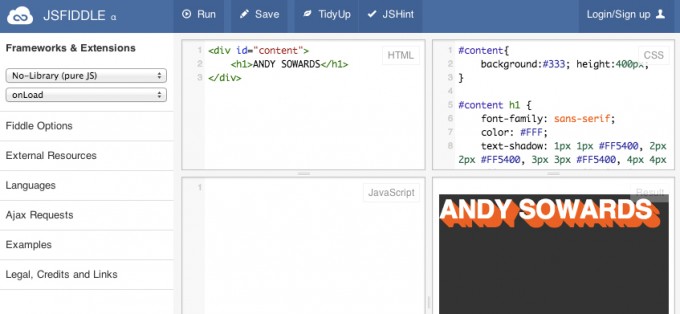
3. Js Fiddle

Js Fiddle can be your favorite on the go code editor as it provides you a perfect way to create, edit, execute, debug, and share the code within their handpicked web browser with an utmost ease. Js Fiddle is compatible with a range of frameworks, thus making it a one stop solution for the majority of webmasters.
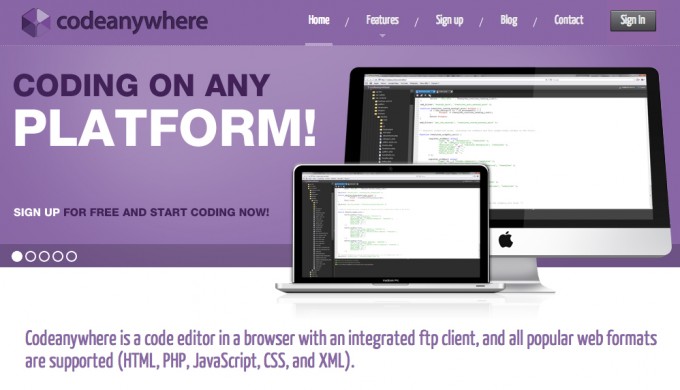
4. Code AnyWhere

Code Anywhere is all what you need to produce flawless code on the go. The editor is lightweight and works blazingly fast, so you better focus on work. The editor is compatible with a range of modern browsers, so have the freedom to work with any one you like the most, and comes packed with a built-in FTP client. Also, all popular web formats including HTML, PHP, JavaScript, CSS and XML are support by the Code Anywhere.
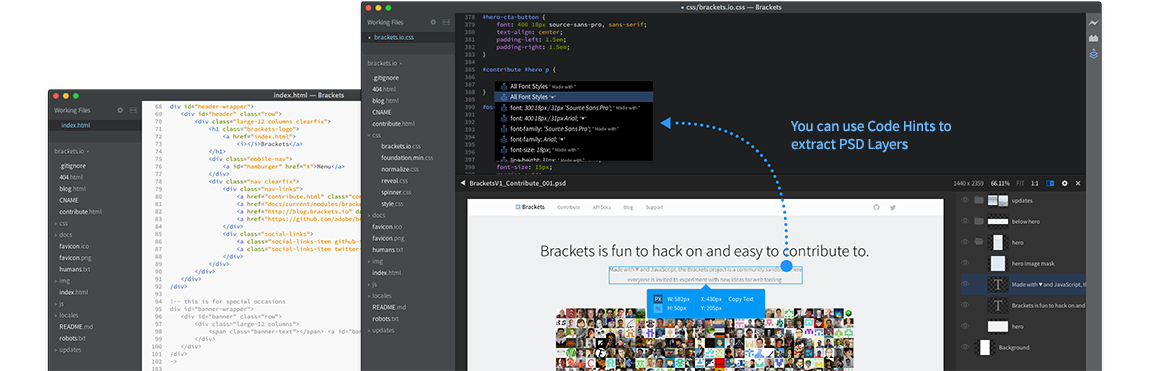
5. Brackets

Brackets is simply a modern and exciting code editors available for designers and developers. It’s an open-source editor that anyone can use without breaking the bank. Brackets has been built using HTML, CSS and JavaScript, and is bristled with compelling features such as Live Preview and Quick Edit. Further, it works smoothly across a range of browsers and lets you code conveniently.
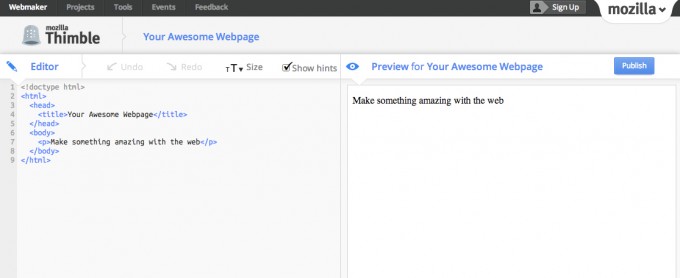
6. Thimble

Create amazing things using Thimble code editor. Thimble is a perfect solution for anyone who want to create web pages faster and easier. It is a trusty code editor which is simple to use. Thimble makes it easy for you to write and edit HTML and CSS code directly from your browser. If you are beginner then Thimble will surely to appeal you. It gives you preview of your work quickly, and then you can share the same with your team mates with just a single click.
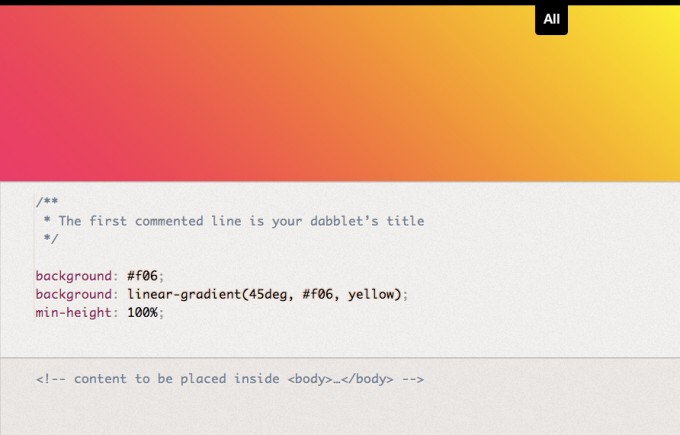
7. Dabblet

Dabblet is a tool you need to create breathtaking projects. The editor gives you an ability to try out snippets of CSS and HTML code. It makes use of “prefix-free”, thus freeing you from the hassle of adding any prefix in your CSS code. Using Dabblet, you can save your work in Github gists and also share it with your team mates. It concentrates on HTML and CSS and is a perfect choice for any beginner who loves to experiment with HTML5 tags and CSS3 styles.
8. Jsdo.it

Jsdo.it is a versatile code editor which gives you ability to share HTML, JavaScript, and CSS snippets. It’s an online code editor where you can experiment with different code while writing. Jsdo.it allows you save your code online as well as show them to your team mates to improve its overall quality by getting the hang of new techniques.
9. eCoder

eCoder is an easy to use, web-based code editor built with JavaScript and PHP. It includes real-time syntax highlighting such as file browser, file uploader, and a tab system which makes it easy for you to edit multiple files at the same time. Using eCoder, developers can enjoy code editing no matter where they are. It’s a powerful code editor which makes web development a real easy task. Further, it can be tweaked to meet your growing needs in a simple way. The real-time syntax highlighting can be carried out by the feature called Textarea and multiple keyboard short-cuts.
10. Drawter

Drawter is a versatile tool that’s written in JavaScript and is powered by jQuery library. Using an editor like this, webmasters can enjoy an impeccable way to organize the overall code quality of their website. It is compatible with a range of web-browser which makes it truly resourceful and dynamic.
Conclusion
And that’s a round up of some leading code editors which let you code websites and applications anytime, anywhere. Select any one of them. The choice is yours.
Tutorial Categories:








Good post… but what about sublime text.. I heard that version 4 beta was released. and I have a question… Do brackets have plugins like emmet in sublime text??