Some Useful tiny JavaScript functions
In this article, we will create a library with a few small but useful JavaScript functions. Our library is encapsulated in a usefulStuff object.

Force HTTPS in JavaScript
We can use JavaScript to check if the users are on a secure (HTTPS) page and redirect them to the HTTPS equivalent of the current page if they are not on one, at the moment.
toHttps: function() {
if (window.location.href.indexOf("https://") === -1) {
window.location = "https://" + window.location.hostname +
window.location.pathname +
window.location.search +
window.location.hash;
}
},
HTML characters and security
As JavaScript does not have a built-in function which performs the task of PHP’s htmlentities or htmlspecialchars we can easily build one. However, we do not want to convert all HTML special characters to their equivalent entities or vice-versa. We just want to convert enough of them to prevent users from adding scripts and other possibly malicious tags and attributes through their input.
To convert the special characters in HTML to harmless entities we can just use multiple global replaces:
toEntities: function(string) {
return string.replace(//g, ">").
replace(/"/g, """).replace(/&/g, "&");
},
Doing the opposite just requires you to replace the entities to special characters:
decodeEntities: function(string) {
return string.replace(/</g, "<").replace(/>/g, ">").
replace(/"/g, "\"").replace(/&/g, "&");
},
Parse query string with JavaScript
Another useful thing that you are probably aware of is parsing the GET parameters in the URL. You know that you can access them with window.location.search but the value returned is just a string with raw parameters that you have to parse, something like this: “?a=1&d&bb=355&grr=hello”. Therefore, we can create a small function which will take any URL as an argument and convert the GET parameters into an object that can easily be used within the application.
queryObject: function(href) {
var qObject = {};
if (href.indexOf("?") !== -1) {
var q = href.substring(href.indexOf("?") + 1);
q = q.split("&");
q.forEach(function(val,i) {
val = val.split("=");
if (val[0].length) {
qObject[val[0]] = val[1] ? val[1] : "";
}
})
return qObject;
}
return {};
}
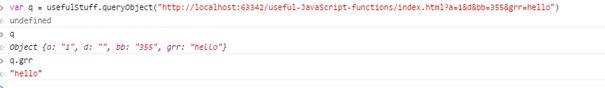
Using the function and the object is shown in the picture below:

Break your website out of iframes
escapeFrames: function() {
if (top.location!= self.location) {
top.location = self.location.href;
}
}
Our last method will break you out of almost any iframe, no matter who put your webpage in the iframe. If person X tries to add an iframe to a webpage on your website which calls the escapeFrames method then whenever a visitor opens person X’s webpage with the iframe the visitor will end up in your website.
To exemplify, if in index.html we call the escapeFrames method:
usefulStuff.escapeFrames();
Then, in another page called other-page.html we have the following markup:
<body> <h1>I am in a different page</h1> <iframe src="index.html" frameborder="0"></iframe> </body>
When other-page.html is opened, users with JavaScript enabled will always end up having index.html opened in their browser’s tab instead of other-page.html (unless the iframe is sandboxed with the sandbox attribute)
Conclusion
It is a good idea to place the functions that you frequently use in your projects in a separate file and reuse them over and over again whenever they are needed. That way after some time passes you will have built a collection of many functions which you can easily reuse in different projects without starting from scratch every time.
You can download the usefulStuff library and a file with some examples.
Tutorial Categories:







